
4. Verstärker Reparatur Workshop
Dezember 13th, 2017 § 0 comments § permalink

4. Verstärker Reparatur Workshop
Mai 11th, 2017 § 0 comments § permalink

April 8th, 2017 § 0 comments § permalink
am 12.4. feiert der Maschinenraum den ersten Menschen im Weltraum - Juri Gagarin. Wir möchten euch herzlich einladen uns zu besuchen und mit uns zu feiern. Los geht's gegen 21 Uhr im Café S140 in der Marienstraße 18, es gibt spacige Cocktails und Tanzmusik von der Schallplatte.

April 29th, 2015 § 0 comments § permalink
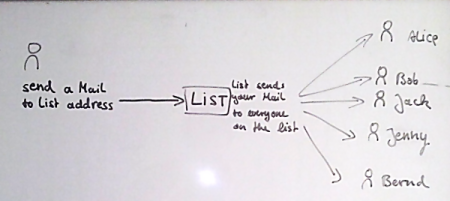
Mailinglists are a great possibility to create online communities. However, we often saw fellow students struggle with this idea. Here is a (hopefully) simple explanation.
Catherine moved in a new neighborhood. She wants to exchange with the people living there and ask questions and help others along with their questions as well. She collects the addresses of the people she wants to write to and shares this list. Soon she has about 20 names. When she wants to ask a question, she copies this list in the to:______ field of her mail client and writes a mail to these 20 people. While this is practical for now, the approach has various problems:
So, the address list needs to be maintained, people can’t sign themselves out or in.
Mailinglists solve that problems. The mailinglist has different functions you can use:
1) An address like neighbours@example.com and
2) an list of addresses saved on an computer (a »server«). This list is similar to the list Catherine had. But before, every neighbor needed to maintain a similar list. Now it is just one list, stored on that server.
3) Aside of receiving mails from anybody the server can send mails to anybody too.
Because of this it can re-send a mail which you send to neighbours@example.com to anyone on the list.

The mailinglist computer has it’s own mail address. Every mail send to this address will be automatically re-sended by the mailinglist computer to everyone on the list
4) In addition the server provides a sign-up and a sign-out function: There is a webpage for signing up and adding your address to the list and one on which you can remove your list again. So new neighbors just need to get a link to that page and neighbors who move away can have their mail removed again.
Thus you can use eMails like a facebook group or a web forum, but without the need for an additional login or the need to go to a specific website, just by using your mailclient or webmail.
Februar 22nd, 2015 § 0 comments § permalink
Ab und an fehlt ein passendes Icon auf einer selbstgebauten Website – und man muss selber eines bauen. Selbiges geschah mir letzte Woche. Das Icon sollte skalierbar sein, also als Vektorgrafik entstehen. Und natürlich sollte es scharf sein. Wo eine Linie ist sollte also wirklich eine Linie sein und kein Farbverlauf.
Erster Gedanke: Photoshop. Probiert… nee, doch nicht (geht aber bestimmt). Inkscape hatte ich auch noch. Erster Eindruck war: naja. Nach einigem Ausprobieren habe ich dann einen ganz guten Weg gefunden, wie man Icons in Inkscape erstellen kann. Hier das Vorgehen.
![]()
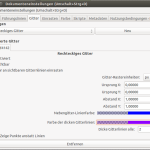
Am besten schon mal auf die gewünschte Pixelzahl oder ein vielfaches davon. Ich wollten so ein winziges Favicon für Browsertabs machen, das waren 16*16 Pixel, man könnte aber auch 32*32 einstellen. Die Maßeinheit sollte passenderweise auch auf Pixel stehen. Dann geht es weiter zum Gitter-Tab…
 Hier erzeugen wir ein rechteckiges Gitter, das uns anzeigt wo die Pixel wären. Das ist wichtig, denn wenn wir eine ein Objekt mitten in einem Pixel positionieren, dann wird dieser Pixel nur halb eingefärbt, weil eben das Objekt nur halb drin ist und den Pixel nicht voll ausfüllt.
Hier erzeugen wir ein rechteckiges Gitter, das uns anzeigt wo die Pixel wären. Das ist wichtig, denn wenn wir eine ein Objekt mitten in einem Pixel positionieren, dann wird dieser Pixel nur halb eingefärbt, weil eben das Objekt nur halb drin ist und den Pixel nicht voll ausfüllt.
Deshalb »Gitter-Rastereinheiten« auch auf Pixel stellen, und je eine Pixel bei Abstand X und Abstand Y wählen. Jeder Pixel hat jetzt einen Gitterrand. Und falls wir die nächstkleinere Auflösung auch noch mitberücksichtigen wollen, stellen wir ein das alle 2 Gitterlinien eine dickere Linie kommt. So könnte man sich in einer 32*32 Arbeitsfläche auch die 16*16-Pixel anzeigen lassen.
Das Gitter können wir übrigens mit der »#«-Taste an und ausschalten. Praktisch.
Fehlt nur noch…
Die Vorschau zeigt uns, wie unserer Icon als Pixelgrafik aussehen würde. Um die Vorschau anzuzeigen gehen wir im Menü auf Ansicht/Symbolvorschau (engl.:View/Icon Preview). In dem Fenster können wir die Icon-Größe wählen, die die Vorschau zeigen soll – von 16 bis 128 Kantenlänge. Wählt erst mal die Zielgröße, wenn ihr also winzige Favicons macht, 16, für Desktop-Icons 48 und/oder 128. In der Vorschau können wir auch sehen, ob wir die Objekte richtig auf den Pixeln des Gitters platziert haben:
Für die 32er passts, für die 16er ist sind die Objekte mitten in den Pixeln (dicke Linien) platziert.
Zuletzt könnt ihr alles…
Und zwar mit »PNG-Bild exportieren« (Datei/PNG-Bild exportieren oder Umschalt+Strg+E). »Seite« als Exportbereich wählen, als Bildgröße wählt ihr die Seitengröße oder ein vielfaches kleineres oder größeres (habt ihr also eine Seite mit 32px Kantenlänge wählt auch 32px als Exportgröße oder wenigstens 16 oder 64) – sonst nutzt das alles mit den Gitterlinien und der Vorschau nichts, weil sonst die Pixel ganz woanders beginnen und enden als in eurem Gitter.
Soweit zur Wahl der Funktionen. Gestalten müsst ihr selber.
Falls ihr Icons gestaltet, die eine Funktion aufrufen, sei an dieser Stelle sei gewarnt, dass Icons keinesfalls automatisch intuitiv verständlich sind. Bilder sagen zwar mehr als 1000 Worte, aber diese Worte können grober Unfug sein. Bevor ihr euch also die Usability ruiniert, fragt euch, ob es nicht auch mit einem kurzen Wort ginge. Wenn nicht: Standards nutzen, also für »Speichern« die Diskette etc. Und testen, testen, testen.