Nach langem Warten gabs es nun mal wieder eine neue Ausgabe der Audiopiazza.
...
...
Und ich war enttaeuscht. Ich war enttaeuscht.
Also jetzt nicht enttaeuscht vom Inhalt, denn es hat mir fast die ganze Stunde Spass gemacht, zu zuhoeren, und mir ist dabei aufgefallen, wie viel dann doch gerade passiert -- in dieser ganzen "Freie Software an der Uni"-Debatte -- und das man noch so viel mehr zum Thema beleuchten koennte, wenn man woellte und Zeit faende. Also nicht nur welche Programme gibt es generell, sondern darueber zu reden, wie andere Benutzergruppen, diese Werkzeuge in ihre Arbeit integrieren.
Persoenlich spannend finde ich gerade die Gelengheit in Erfurt bei Radio F.R.E.I. einen Einblick ueber deren Radiotechnik zu bekommen, da die 2013 fast vollstaendig auf Ubuntu Linux umgestiegen sind, und auch (sofern die Traegheit nicht siegt) alle Eigenproduktionen unter einer Creative Commons Lizenz auf ihre Homepage stellen. Hoert Hoert!
Aber auch hier ist es das gleiche, was mich immer so traurig macht und enttaeuscht zurueck laesst. Egal wohin man auch schaut, sie alle haben schlechte oder unvollstaendige Metadaten in Multimediadatein.
Die ID3-Tags sind quasi nicht gesetzt, und die Datein heiszen irgendwie, dass man beim besten Willen nicht erkennt, woher es kommt und worum es sich handelt. Das macht mich naehmlich immer sehr traurig, muesst ihr wissen. Denn ich lad mir das dann runter, und fange an auf allen Kanaelen die Infos zusammen zukratzen und das immer und immer wieder, wenn neue Veroeffentlichen erscheinen, die wieder so schlecht getaggt sind. Und weil das ganze immer irgendwie anders ist, kann man das nicht wegscripten, sondern macht es immer wieder per Hand.
Manchmal denke ich, dass es vielleicht am Wissen von vor 10 Jahren haengt, als das mit der Unterstuetzung der verschiedenen Formate wirklich noch ein bitterer Krampf war; und Menschen deswegen einen Bogen darum machen, sich damit zu beschaeftigen. Oder eben dass niemand die Archivierung der Sendungen auf dem Radar hat.
Aber zumindest heute kann man vorraussetzen, dass die Player die die Leute verwenden mindestens ID3v2.3 verstehen. Aber ID3v1 braucht kein Mensch! Und wer es noch verwendet weisz davon, und wird einen Weg gefunden haben. Alle anderen haetten aber gern Alben- oder Titelnamen mit mehr als 32 Zeichen Laenge ;) Also deaktiviert man ID3v1 ganz einfach und benutzt es schlicht weg nicht.
Oder man weisz vielleicht gar nicht wofuer die Tags gut sind?
Naja, je mehr "Zusatzinformation" ich ueber eine Sache habe, desto besser kann ich sie verordnen.
Ein direkter Vergleich. Die orginalen Metadaten der letzten Audiopiazza:
```
$ id3v2 -l AP024-2.0-Die-Neuen-Maschinenraum-und-OSS-mit-Jan.mp3
id3v1 tag info for AP024-2.0-Die-Neuen-Maschinenraum-und-OSS-mit-Jan.mp3:
Title : AP023-2.0-Die-Neuen-Maschinenr Artist: -/-/-/-
Album : -/-/-/- Year: 2015, Genre: Unknown (255)
Comment: SUPER � v2015.build.64+Reco Track: 0
AP024-2.0-Die-Neuen-Maschinenraum-und-OSS-mit-Jan.mp3: No ID3v2 tag
```
Meh. Ja danke. Das wird kein Audioprogramm mit Bibliothek verstehen. Ich werd noch nicht mal ein possitives Suchergebniss haben, wenn ich nach Audiopiazza suche!
Alternativ dazu koennte es aber so aussehen:
```
id3v2 tag info for ../AP024-2.0-Die-Neuen-Maschinenraum-und-OSS-mit-Jan.mp3:
TIT2 (Title/songname/content description): AP024 - Die Neuen, Maschinenraum und OSS mit Jan
TPE1 (Lead performer(s)/Soloist(s)): StuKo
TALB (Album/Movie/Show title): Audiopiazza
TYER (Year): 2015
TRCK (Track number/Position in set): 24
TCON (Content type): Podcast (255)
COMM (Comments): ()[]: Felix hat gesagt wir sollen m�glichst nicht "Herzlich Willkommen" sagen, deshalb machen wir's gleich zweimal!
Im Maschinenraum geht schon seit l�ngerer(tm) Zeit der Wunsch nach mehr Open Source Software um - ob generell oder in der Lehre. Wir trafen uns mit Jan, der ma�geblich am vor Kurzem erschienenen Papier "Open Source in der Lehre" an die Lehrenden der Universit�t, mitgearbeitet hat.
Um alles richtig richtig zu machen gibts auch irgendwie keine Musik - daf�r aber zumindest verlinkt meine CC-EP der Woche. Ist zwar schon ordentlich alt, aber immer noch sch�n - Viel Spa� mit Podcast und Audioboy - Minimal Blues.
Danke an Jan f�r Zeit und Gespr�ch, an Eick und Max f�r die Hintergrundeinw�rfe, Danke an Felix f�r Vergangenheit, Vorarbeit und Hinweise und Danke an Thommy f�r das feine Audio-�hm-Piazza-Intro, dass wir gerne weiterverwenden!
-hm-
TCOP (Copyright message): http://creativecommons.org/licenses/by/3.0/de/
WXXX (User defined URL link): (): http://audiopiazza.bau-ha.us/675/ap023-die-neuen-maschinenraum-und-oss-mit-jan/
../AP024-2.0-Die-Neuen-Maschinenraum-und-OSS-mit-Jan.mp3: No ID3v1 tag
```
Ja das mit dem kaputten Encoding das ist wohl noch so ne Baustelle, aber das kann man nur ausprobieren, wer was wie versteht und interpretiert.
Aber mit so einer ausfuehrlich getaggten Datei, weisz ich immer worum es sich handelt (auch wenn die Datei aus ihrem Kontext geloest wurde), und kann nach allen Schlagwoertern in meiner Bibliothek suchen.
Wenn das alles nicht richtig benannt ist, waere man nach wenigen Wochen schon nichts mehr in der Lage irgendetwas wieder zufinden oder zu zuordnen.
Rumgemeiert hab ich unter meinem Crunchbang gnu/linux debian System mit den Programmen, die es auch unter Ubuntu gibt: EasyTag zum erstellen der Tags und id3v2 um via terminal eine schlichte Uebersicht zu erhalten.
Die Metadaten am Produktionsende dann einzupflegen ist vielleicht nervig, aber viele Hoerer werden sich bedanken, wenn sie es nicht alle selber machen muessen und es einfach und bequem importieren koennen, und alle die in 5 Jahren das Archiv durchstoebern haben die Moeglichkeit zu erfahren um was sich sich bei dem FunkFundstueck denn wohl handeln koennte.
Kommentare, Kritik, Loesungsvorschlaege, Arbeitsbeispiele, all das und noch mehr koennen in den Kommentaren hinterlassen werden.
Ab und an fehlt ein passendes Icon auf einer selbstgebauten Website – und man muss selber eines bauen. Selbiges geschah mir letzte Woche. Das Icon sollte skalierbar sein, also als Vektorgrafik entstehen. Und natürlich sollte es scharf sein. Wo eine Linie ist sollte also wirklich eine Linie sein und kein Farbverlauf.
Erster Gedanke: Photoshop. Probiert… nee, doch nicht (geht aber bestimmt). Inkscape hatte ich auch noch. Erster Eindruck war: naja. Nach einigem Ausprobieren habe ich dann einen ganz guten Weg gefunden, wie man Icons in Inkscape erstellen kann. Hier das Vorgehen.
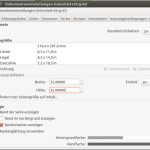
Arbeitsfläche einstellen

Am besten schon mal auf die gewünschte Pixelzahl oder ein vielfaches davon. Ich wollten so ein winziges Favicon für Browsertabs machen, das waren 16*16 Pixel, man könnte aber auch 32*32 einstellen. Die Maßeinheit sollte passenderweise auch auf Pixel stehen. Dann geht es weiter zum Gitter-Tab…
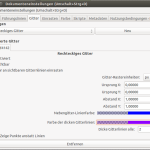
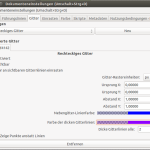
Gitter
 Hier erzeugen wir ein rechteckiges Gitter, das uns anzeigt wo die Pixel wären. Das ist wichtig, denn wenn wir eine ein Objekt mitten in einem Pixel positionieren, dann wird dieser Pixel nur halb eingefärbt, weil eben das Objekt nur halb drin ist und den Pixel nicht voll ausfüllt.
Hier erzeugen wir ein rechteckiges Gitter, das uns anzeigt wo die Pixel wären. Das ist wichtig, denn wenn wir eine ein Objekt mitten in einem Pixel positionieren, dann wird dieser Pixel nur halb eingefärbt, weil eben das Objekt nur halb drin ist und den Pixel nicht voll ausfüllt.
Deshalb »Gitter-Rastereinheiten« auch auf Pixel stellen, und je eine Pixel bei Abstand X und Abstand Y wählen. Jeder Pixel hat jetzt einen Gitterrand. Und falls wir die nächstkleinere Auflösung auch noch mitberücksichtigen wollen, stellen wir ein das alle 2 Gitterlinien eine dickere Linie kommt. So könnte man sich in einer 32*32 Arbeitsfläche auch die 16*16-Pixel anzeigen lassen.
Das Gitter können wir übrigens mit der »#«-Taste an und ausschalten. Praktisch.
Fehlt nur noch…
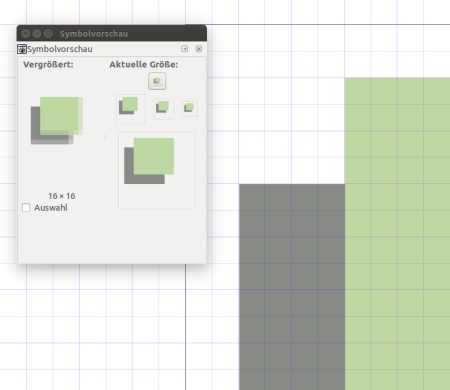
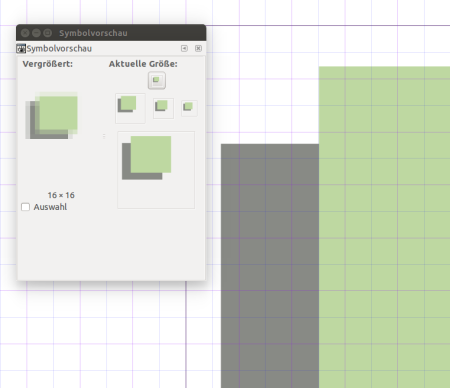
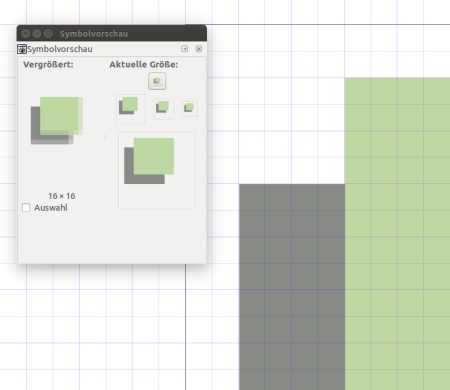
Die Vorschau
Die Vorschau zeigt uns, wie unserer Icon als Pixelgrafik aussehen würde. Um die Vorschau anzuzeigen gehen wir im Menü auf Ansicht/Symbolvorschau (engl.:View/Icon Preview). In dem Fenster können wir die Icon-Größe wählen, die die Vorschau zeigen soll – von 16 bis 128 Kantenlänge. Wählt erst mal die Zielgröße, wenn ihr also winzige Favicons macht, 16, für Desktop-Icons 48 und/oder 128. In der Vorschau können wir auch sehen, ob wir die Objekte richtig auf den Pixeln des Gitters platziert haben:

Für die 32er passts, für die 16er ist sind die Objekte mitten in den Pixeln (dicke Linien) platziert.

Sowohl bei 32er als auch 16er (dicke Linien) knackige Kanten (Zumindest in dem Ausschnitt)
Zuletzt könnt ihr alles…
Exportieren
Und zwar mit »PNG-Bild exportieren« (Datei/PNG-Bild exportieren oder Umschalt+Strg+E). »Seite« als Exportbereich wählen, als Bildgröße wählt ihr die Seitengröße oder ein vielfaches kleineres oder größeres (habt ihr also eine Seite mit 32px Kantenlänge wählt auch 32px als Exportgröße oder wenigstens 16 oder 64) – sonst nutzt das alles mit den Gitterlinien und der Vorschau nichts, weil sonst die Pixel ganz woanders beginnen und enden als in eurem Gitter.
Soweit zur Wahl der Funktionen. Gestalten müsst ihr selber.
Falls ihr Icons gestaltet, die eine Funktion aufrufen, sei an dieser Stelle sei gewarnt, dass Icons keinesfalls automatisch intuitiv verständlich sind. Bilder sagen zwar mehr als 1000 Worte, aber diese Worte können grober Unfug sein. Bevor ihr euch also die Usability ruiniert, fragt euch, ob es nicht auch mit einem kurzen Wort ginge. Wenn nicht: Standards nutzen, also für »Speichern« die Diskette etc. Und testen, testen, testen.
hier kann man sämtliche klugen Ergüsse von Jan, Ike, Max und Hannah zum schönen Thema FLOSS nachhören. Es war ein Morgen am Wochenende.
Nach langer Schreib- und Vorbereitungsarbeit ist er endlich da: Unserer Appell an die Lehrenden der Bauhaus-Universität, mehr freie Software in der Lehre zu nutzen.

All die Briefe…
Wir denken, dass die Nutzung von proprietärer Software in der Lehre oftmals dazu führt, dass…
- …Studierende hohe Lizenzkosten tragen müssen.
- …Studierende langfristig von den Anbietern proprietärer Software abhängig sind.
- …Studierende aus finanzieller Not, komplexen Aktivierungsprozessen oder dem Unwillen, Geld zu investieren, illegal kopierte Software benutzen.

Technologische Herrausforderungen: Serienbriefe und Papierstaus
- …die Zusammenarbeit zwischen Studierenden gehemmt wird, da die Software nicht für jede_n verfügbar ist.
- …kreativer Umgang mit Technologien oftmals nicht oder nur eingeschränkt möglich ist.
Daher haben wir uns mit folgendem Text an eure und unsere Lehrenden gewendet:
[Sehr geehrte_r…]
An [Ihrer Fakultät] ist die Nutzung von Software für die Studierenden alltäglich. Ebenso alltäglich ist leider, dass die von Lehrenden bevorzugten und vorausgesetzten Werkzeuge in den vielen Fällen kostenintensiv und proprietär sind.
Proprietär bedeutet, dass die Gestaltung der Software in den Händen eines Unternehmens liegt, das die Preise wie auch die zukünftige Entwicklung des Programms bestimmt. Freie Software unterliegt nicht dieser zentralen Kontrolle; das Programm ist kostenlos und darf weitergegeben werden. Der Code, die Basis des Programms, ist frei verfügbar und änderbar. Die geschaffenen Werke unterliegen keinen Einschränkungen durch den Hersteller des Programms. Das macht freie Software für die nachhaltige und selbstbestimmte Bildung besonders geeignet.
Doch oft werden in der Lehre Besitz und Benutzung von proprietären Produkten vorausgesetzt, wie z.B. Photoshop, Rhino, SPSS und Dropbox. Dadurch unterstützt die Universität durch ihre Lehre bestimmte Software-Unternehmen. Studierende sind darauf angewiesen, diese oft kostspieligen Programme zu erwerben und zu nutzen.
Die Computerpools bieten teilweise die Möglichkeit, die vorausgesetzte Software zu nutzen. Doch unsere Hochschule will laut Eigendarstellung Projektarbeit und Interdisziplinarität fördern. Damit sind Pools mit aufgereihten Computern, stiller Arbeit und zeitlich beschränkten Zugängen nicht vereinbar.
Manche Studierende »behelfen« sich mit illegalen Kopien, doch die Probleme der Abhängigkeit von und Ausbildung an proprietärer Software sind damit nicht gelöst; zumal die illegalen Kopien erhebliche Probleme für die IT-Sicherheit der Studierenden, aber auch der IT-Infrastruktur der Uni mit sich bringen. Aus diesen Gründen schlagen wir Folgendes vor:
1) In den Modulbeschreibungen: Eine klare Kommunikation der nötigen Software und wie diese bezogen werden kann.
2) Einsatz von freier Software bevorzugen oder mindestens ermöglichen. Uns ist bewusst, dass nicht für jedes Problem eine geeignete freie Software bereitsteht. Für viele Aufgaben sind die proprietären Werkzeuge aber nicht nötig; ein Plakat oder eine Präsentation muss nicht in InDesign entstehen, das Aufhellen und Ausbessern eines Bildes muss nicht in Photoshop geschehen, das Schreiben eines Berichtes nicht in Word. Oftmals gibt es auch in vieler Hinsicht überlegene, freie Alternativen.
3) Proprietäre, aber praktische Webdienste wie Dropbox werden in der Lehre eingesetzt – obwohl dies aufgrund datenschutzrechtlicher Bedenken offiziell nicht gewünscht ist. Doch es ist vollkommen nachvollziehbar, warum der Einsatz trotzdem geschieht: Im Vergleich mit der universitären Infrastruktur zur Bereitstellung von Dateien sind Dienste wie Dropbox einfach zu bedienen, schnell und praktisch. Wir schlagen vor, diese Vorteile mittels einer eigenen, modernen Cloudlösung durch die Software Owncloud anzubieten, wie dies auch schon an den Hochschulen in NRW und dem Uniklinikum Jena geschieht.
Sollte Interesse an freier Software bestehen oder sie Beratung in dieser Hinsicht wünschen, sind wir gerne für Nachfragen und Diskussionen offen: Wenden Sie sich an die Initiative Maschinenraum oder den Stuko – per Mail (mr@m18.uni-weimar.de und stuko@uni-weimar.de) oder bei einem Besuch in der Marienstraße 18.
Wir freuen uns über eure Beteiligung an der Diskussion in den Blog-Kommentaren oder in der M18.
Wenn ihr selber Freie Software verwenden möchtet, schaut in unsere Zusammenstellung von Freier Software für das Studium.