Oktober 29th, 2017 § § permalink
Schwarzpläne sind immer mal wieder von Urbanisten und Architekten gefragt. Zwecks Hilfe zur Selbsthilfe habe ich mal ein Script geschrieben, das einen Schwarzplan aus einer OSM-Karte generiert. Leider ging es irgendwann nicht mehr und ich konnte es auch nicht reparieren (CookiesameoriginAPIwasauchimmer, hier falls ihr daran basteln wollt).
Gestern habe ich einen Programmierer von Mapbox getroffen, und der hat mir Folgendes gezeigt… in knapp weniger als 10 Schritten* zum eigenen Schwarzplan (*also 9).
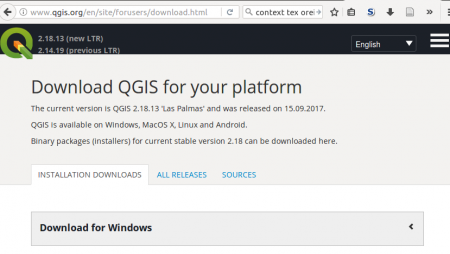
- Ladet und installiert das freie qGis http://www.qgis.org/en/site/forusers/download.html

- Open Streetmap (OSM) Dateien von http://download.geofabrik.de, z.B. http://download.geofabrik.de/europe/germany/berlin.html laden. Ladet die ERSI-kompatiblen mit der Endung .shp.zip

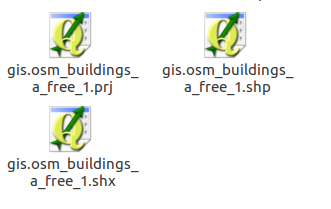
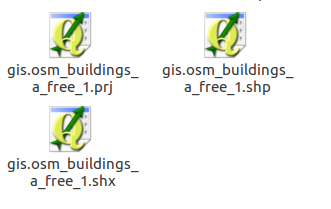
- In der .zip Datei sind u.A. drei ..._buildings_…-Dateien. Die zieht ihr auf euren Desktop.

- Jetzt klickt ihr auf dem Desktop die .shp Datei an und öffnet sie in qGis (siehe Schritt 1).
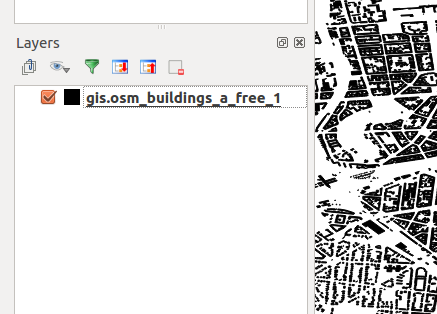
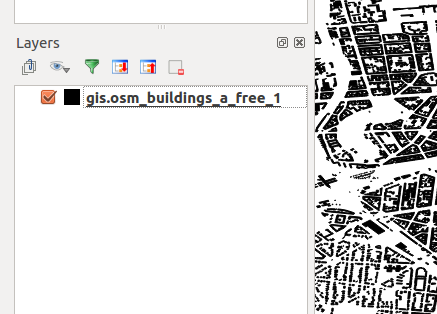
- Das öffnet eine Karte, auf der nur die Gebäude zu sehen sind. Ihr könnt nun zoomen und rumfahren auf der Karte zum gewünschten Ausschnitt.
- Momentan habt ihr einen Blau-, Grün-, oder Orangeplan. Um einen Schwarzplan zu bekommen unten links bei „Layers“ auf das farbige Rechteck klicken und das im aufpoppenden Fenster auf schwarz stellen:

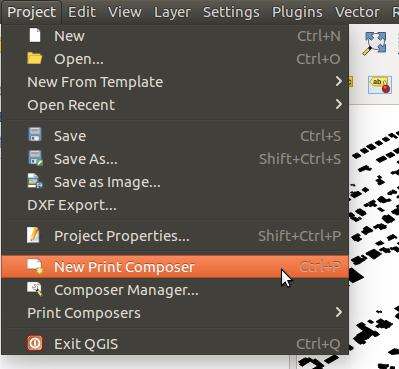
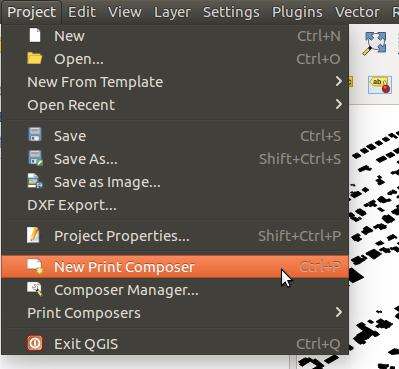
- Dann im Menü “Project/new print composer” anklicken, OK klicken.

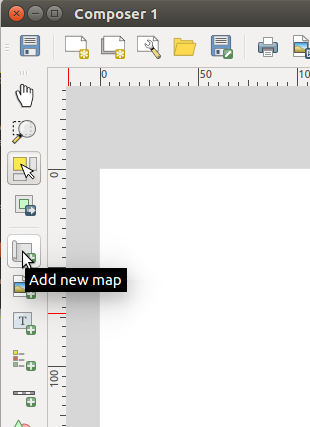
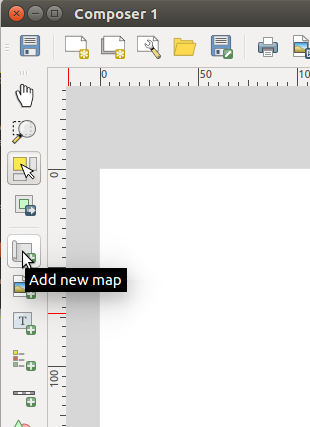
- In dem erscheindenden Fenster links 5. knopf von oben, „add new map” klicken und ein Rechteck auf der Seite aufziehen.

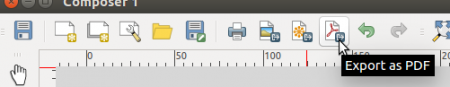
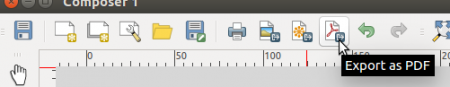
- Jetzt nur noch mit den knöpfen oben als pdf oder svg exportieren oder direkt drucken.

Das Ergebnis könnt ihr sogar für andere bereitstellen. Bedingung: CC-BY-SA-Lizenz d.h. es gehört der Hinweis „© OpenStreetMap contributors (http://www.openstreetmap.org/copyright)“ auf den Plan.
OK, das sind ein ganzer Haufen Klicks mehr als mit dem alten Script. Andererseits kann man mit der Lösung hier Schwarzpläne beliebiger Größe erstellen und man hat mit qGis ein praktisches Open- Source-Programm kennengelernt.
(Gastbeitrag von Jan, der von… hmm, 2009 bis 2014 in Weimar studiert hat und sich nun auf Konferenzen erzählen lässt, wie man Schwarzpläne erstellt.)
April 29th, 2015 § § permalink
Mailinglists are a great possibility to create online communities. However, we often saw fellow students struggle with this idea. Here is a (hopefully) simple explanation.

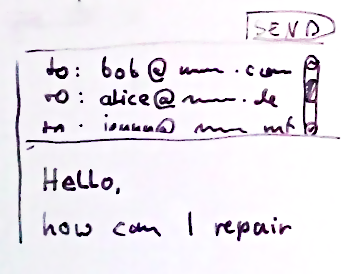
without a mailinglist, one needs to send mails to lots of people manually
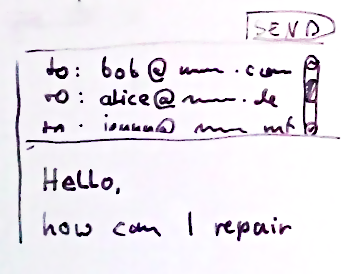
Catherine moved in a new neighborhood. She wants to exchange with the people living there and ask questions and help others along with their questions as well. She collects the addresses of the people she wants to write to and shares this list. Soon she has about 20 names. When she wants to ask a question, she copies this list in the to:______ field of her mail client and writes a mail to these 20 people. While this is practical for now, the approach has various problems:
- Typing and remembering or storing the addresses is tedious
- A neighbor, Jack, moved away – thus the mails are not useful for Jack anymore. Catherine needs to delete him from her list. If she does not know he moved, she keeps him on the address list and he will continue to get useless mails.
- A new neighbor, Jenny, moved into Jacks former flat. She would love to ask for some tools for setting up everything. But Catherine has to give Jenny a list with the mail addresses of all neighbors to make that possible. But they don’t know each other yet.
So, the address list needs to be maintained, people can’t sign themselves out or in.
Mailinglists solve that problems. The mailinglist has different functions you can use:
1) An address like neighbours@example.com and
2) an list of addresses saved on an computer (a »server«). This list is similar to the list Catherine had. But before, every neighbor needed to maintain a similar list. Now it is just one list, stored on that server.
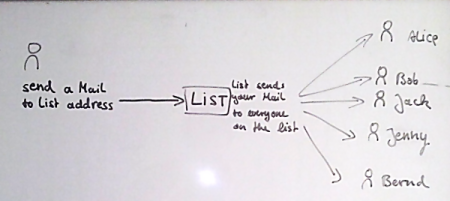
3) Aside of receiving mails from anybody the server can send mails to anybody too.
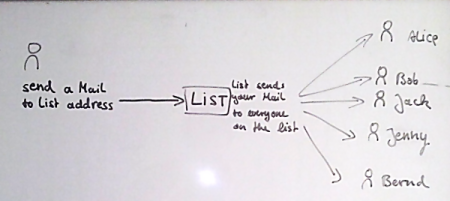
Because of this it can re-send a mail which you send to neighbours@example.com to anyone on the list.

The mailinglist computer has it’s own mail address. Every mail send to this address will be automatically re-sended by the mailinglist computer to everyone on the list
4) In addition the server provides a sign-up and a sign-out function: There is a webpage for signing up and adding your address to the list and one on which you can remove your list again. So new neighbors just need to get a link to that page and neighbors who move away can have their mail removed again.
Thus you can use eMails like a facebook group or a web forum, but without the need for an additional login or the need to go to a specific website, just by using your mailclient or webmail.
März 3rd, 2015 § § permalink
…Die Folien zu dem heutigen Vortrag gibts hier zum Download.
Natürlich könntet ihr auch einfach diese Links klicken. Oder im Kunst-Technik-Labor schauen, auch eine Linksammlung für Anfänger im Webprogrammieren, aber mit mehr Text drumrum.
Untersuchen und Ändern

KLICK MICH, ICH BIN EIN VERZAUBERTES GIF! Zum Aufrufen der Dev Tools: F12 Drücken
Dokumentation
Kurse
Editor
Frameworks
Nachtrag 28.3.2015: Sehr gut ist auch diese umfangreiche Einführung auf Mozilla.org
Februar 22nd, 2015 § § permalink
Ab und an fehlt ein passendes Icon auf einer selbstgebauten Website – und man muss selber eines bauen. Selbiges geschah mir letzte Woche. Das Icon sollte skalierbar sein, also als Vektorgrafik entstehen. Und natürlich sollte es scharf sein. Wo eine Linie ist sollte also wirklich eine Linie sein und kein Farbverlauf.
Erster Gedanke: Photoshop. Probiert… nee, doch nicht (geht aber bestimmt). Inkscape hatte ich auch noch. Erster Eindruck war: naja. Nach einigem Ausprobieren habe ich dann einen ganz guten Weg gefunden, wie man Icons in Inkscape erstellen kann. Hier das Vorgehen.
Arbeitsfläche einstellen

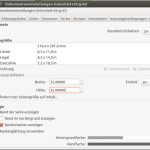
Am besten schon mal auf die gewünschte Pixelzahl oder ein vielfaches davon. Ich wollten so ein winziges Favicon für Browsertabs machen, das waren 16*16 Pixel, man könnte aber auch 32*32 einstellen. Die Maßeinheit sollte passenderweise auch auf Pixel stehen. Dann geht es weiter zum Gitter-Tab…
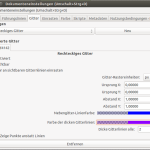
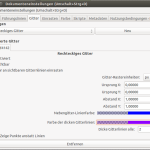
Gitter
 Hier erzeugen wir ein rechteckiges Gitter, das uns anzeigt wo die Pixel wären. Das ist wichtig, denn wenn wir eine ein Objekt mitten in einem Pixel positionieren, dann wird dieser Pixel nur halb eingefärbt, weil eben das Objekt nur halb drin ist und den Pixel nicht voll ausfüllt.
Hier erzeugen wir ein rechteckiges Gitter, das uns anzeigt wo die Pixel wären. Das ist wichtig, denn wenn wir eine ein Objekt mitten in einem Pixel positionieren, dann wird dieser Pixel nur halb eingefärbt, weil eben das Objekt nur halb drin ist und den Pixel nicht voll ausfüllt.
Deshalb »Gitter-Rastereinheiten« auch auf Pixel stellen, und je eine Pixel bei Abstand X und Abstand Y wählen. Jeder Pixel hat jetzt einen Gitterrand. Und falls wir die nächstkleinere Auflösung auch noch mitberücksichtigen wollen, stellen wir ein das alle 2 Gitterlinien eine dickere Linie kommt. So könnte man sich in einer 32*32 Arbeitsfläche auch die 16*16-Pixel anzeigen lassen.
Das Gitter können wir übrigens mit der »#«-Taste an und ausschalten. Praktisch.
Fehlt nur noch…
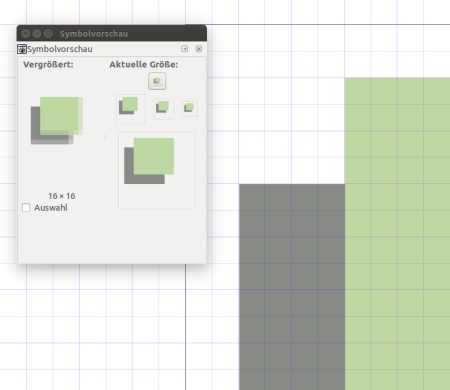
Die Vorschau
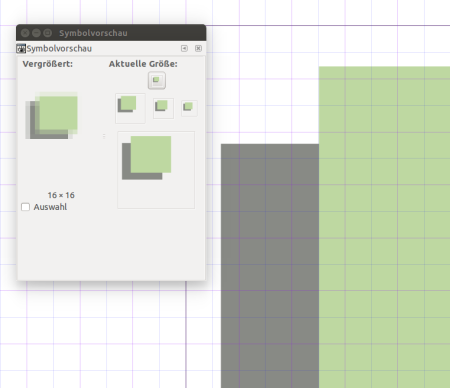
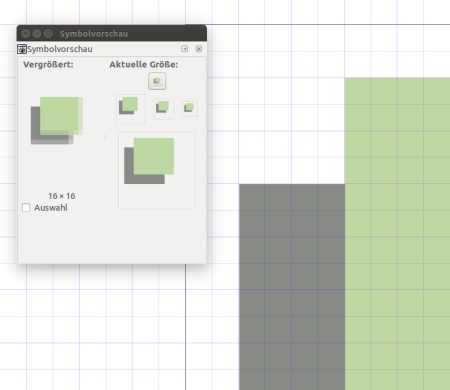
Die Vorschau zeigt uns, wie unserer Icon als Pixelgrafik aussehen würde. Um die Vorschau anzuzeigen gehen wir im Menü auf Ansicht/Symbolvorschau (engl.:View/Icon Preview). In dem Fenster können wir die Icon-Größe wählen, die die Vorschau zeigen soll – von 16 bis 128 Kantenlänge. Wählt erst mal die Zielgröße, wenn ihr also winzige Favicons macht, 16, für Desktop-Icons 48 und/oder 128. In der Vorschau können wir auch sehen, ob wir die Objekte richtig auf den Pixeln des Gitters platziert haben:

Für die 32er passts, für die 16er ist sind die Objekte mitten in den Pixeln (dicke Linien) platziert.

Sowohl bei 32er als auch 16er (dicke Linien) knackige Kanten (Zumindest in dem Ausschnitt)
Zuletzt könnt ihr alles…
Exportieren
Und zwar mit »PNG-Bild exportieren« (Datei/PNG-Bild exportieren oder Umschalt+Strg+E). »Seite« als Exportbereich wählen, als Bildgröße wählt ihr die Seitengröße oder ein vielfaches kleineres oder größeres (habt ihr also eine Seite mit 32px Kantenlänge wählt auch 32px als Exportgröße oder wenigstens 16 oder 64) – sonst nutzt das alles mit den Gitterlinien und der Vorschau nichts, weil sonst die Pixel ganz woanders beginnen und enden als in eurem Gitter.
Soweit zur Wahl der Funktionen. Gestalten müsst ihr selber.
Falls ihr Icons gestaltet, die eine Funktion aufrufen, sei an dieser Stelle sei gewarnt, dass Icons keinesfalls automatisch intuitiv verständlich sind. Bilder sagen zwar mehr als 1000 Worte, aber diese Worte können grober Unfug sein. Bevor ihr euch also die Usability ruiniert, fragt euch, ob es nicht auch mit einem kurzen Wort ginge. Wenn nicht: Standards nutzen, also für »Speichern« die Diskette etc. Und testen, testen, testen.
Februar 3rd, 2015 § § permalink
Nach langer Schreib- und Vorbereitungsarbeit ist er endlich da: Unserer Appell an die Lehrenden der Bauhaus-Universität, mehr freie Software in der Lehre zu nutzen.

All die Briefe…
Wir denken, dass die Nutzung von proprietärer Software in der Lehre oftmals dazu führt, dass…
- …Studierende hohe Lizenzkosten tragen müssen.
- …Studierende langfristig von den Anbietern proprietärer Software abhängig sind.
- …Studierende aus finanzieller Not, komplexen Aktivierungsprozessen oder dem Unwillen, Geld zu investieren, illegal kopierte Software benutzen.

Technologische Herrausforderungen: Serienbriefe und Papierstaus
- …die Zusammenarbeit zwischen Studierenden gehemmt wird, da die Software nicht für jede_n verfügbar ist.
- …kreativer Umgang mit Technologien oftmals nicht oder nur eingeschränkt möglich ist.
Daher haben wir uns mit folgendem Text an eure und unsere Lehrenden gewendet:
[Sehr geehrte_r…]
An [Ihrer Fakultät] ist die Nutzung von Software für die Studierenden alltäglich. Ebenso alltäglich ist leider, dass die von Lehrenden bevorzugten und vorausgesetzten Werkzeuge in den vielen Fällen kostenintensiv und proprietär sind.
Proprietär bedeutet, dass die Gestaltung der Software in den Händen eines Unternehmens liegt, das die Preise wie auch die zukünftige Entwicklung des Programms bestimmt. Freie Software unterliegt nicht dieser zentralen Kontrolle; das Programm ist kostenlos und darf weitergegeben werden. Der Code, die Basis des Programms, ist frei verfügbar und änderbar. Die geschaffenen Werke unterliegen keinen Einschränkungen durch den Hersteller des Programms. Das macht freie Software für die nachhaltige und selbstbestimmte Bildung besonders geeignet.
Doch oft werden in der Lehre Besitz und Benutzung von proprietären Produkten vorausgesetzt, wie z.B. Photoshop, Rhino, SPSS und Dropbox. Dadurch unterstützt die Universität durch ihre Lehre bestimmte Software-Unternehmen. Studierende sind darauf angewiesen, diese oft kostspieligen Programme zu erwerben und zu nutzen.
Die Computerpools bieten teilweise die Möglichkeit, die vorausgesetzte Software zu nutzen. Doch unsere Hochschule will laut Eigendarstellung Projektarbeit und Interdisziplinarität fördern. Damit sind Pools mit aufgereihten Computern, stiller Arbeit und zeitlich beschränkten Zugängen nicht vereinbar.
Manche Studierende »behelfen« sich mit illegalen Kopien, doch die Probleme der Abhängigkeit von und Ausbildung an proprietärer Software sind damit nicht gelöst; zumal die illegalen Kopien erhebliche Probleme für die IT-Sicherheit der Studierenden, aber auch der IT-Infrastruktur der Uni mit sich bringen. Aus diesen Gründen schlagen wir Folgendes vor:
1) In den Modulbeschreibungen: Eine klare Kommunikation der nötigen Software und wie diese bezogen werden kann.
2) Einsatz von freier Software bevorzugen oder mindestens ermöglichen. Uns ist bewusst, dass nicht für jedes Problem eine geeignete freie Software bereitsteht. Für viele Aufgaben sind die proprietären Werkzeuge aber nicht nötig; ein Plakat oder eine Präsentation muss nicht in InDesign entstehen, das Aufhellen und Ausbessern eines Bildes muss nicht in Photoshop geschehen, das Schreiben eines Berichtes nicht in Word. Oftmals gibt es auch in vieler Hinsicht überlegene, freie Alternativen.
3) Proprietäre, aber praktische Webdienste wie Dropbox werden in der Lehre eingesetzt – obwohl dies aufgrund datenschutzrechtlicher Bedenken offiziell nicht gewünscht ist. Doch es ist vollkommen nachvollziehbar, warum der Einsatz trotzdem geschieht: Im Vergleich mit der universitären Infrastruktur zur Bereitstellung von Dateien sind Dienste wie Dropbox einfach zu bedienen, schnell und praktisch. Wir schlagen vor, diese Vorteile mittels einer eigenen, modernen Cloudlösung durch die Software Owncloud anzubieten, wie dies auch schon an den Hochschulen in NRW und dem Uniklinikum Jena geschieht.
Sollte Interesse an freier Software bestehen oder sie Beratung in dieser Hinsicht wünschen, sind wir gerne für Nachfragen und Diskussionen offen: Wenden Sie sich an die Initiative Maschinenraum oder den Stuko – per Mail (mr@m18.uni-weimar.de und stuko@uni-weimar.de) oder bei einem Besuch in der Marienstraße 18.
Wir freuen uns über eure Beteiligung an der Diskussion in den Blog-Kommentaren oder in der M18.
Wenn ihr selber Freie Software verwenden möchtet, schaut in unsere Zusammenstellung von Freier Software für das Studium.